今回はAIコンテンツを編集する際にも大活躍する「違和感発見力」について解説します。

【ナビゲーター】とりペンさん
ビジネスライティングラボ編集部に鍛えられている、文章を鍛えたいペンギン。上の顔が本体で、下の顔っぽいところは模様なんだとか。
違和感発見力とは、以下3つができる状態のことを指します。
・文章の誤りや読みづらい部分に気づくことができる
・何故読みづらいのか言語化することができる
・読み手が理解しやすいように文章を整えることができる
インターネットでよさげな記事にたどり着いたものの、なぜか書いてある内容が頭に入ってこない…
こんな経験をしたことないですか?
その原因の1つとして、「文章に違和感があること」が考えられます。
違和感がある文章は読みづらく、内容が頭に入ってきません。頭に入らない文章は、伝えたいことが理解されませんし、そもそも最後まで読んでもらえません。
違和感に気づく力がつくことで、自分が文章を書くとき、またはAIの文章などを編集するときに、「つながりがおかしい」「論理が飛んでいる」などに気づくことができます。
しかし、違和感に気づくだけでは不十分です。
「何故違和感があるのか?どうしたらわかりやすいのか?」を言語化して、読み手にとって見やすく理解しやすいように整えるところまでできなければ、よいコンテンツに仕上がりません。
本記事では、以下2つに分けて、違和感をどうなくしていくかについて学びます。
・文章の違和感に気づくための6つのポイント
・視覚的違和感を探す6つのポイント
ゴールはこちら。
・違和感に気づくだけでなく、言語化できる状態
・読み手が理解しやすい文章にするために、見やすさも整えられる状態
違和感発見力はライターとしてだけではなく、編集者として活躍するため、AI時代に人としての付加価値を出すために必須の能力です。
記事コンテンツに対する違和感の正体
導入から「違和感」と連呼していますが、そもそも違和感とはどのようなことを指すかわかりますか?

うーんと…なんか変だなぁとか、しっくりこないなぁとかかな。
そうですね。間違い探しを思い出してみてください。2つの絵を見比べて、どこが違うか探しますよね。
文章の場合、2つの文を比べたりはしませんが、いま読んでいる文章の中で「あれ?なんかいままでの経験と違うなぁ」と思うところを探すというイメージです。
たとえば、なにか調べ物をしているときに以下のように感じたことはありませんか?
「さっき書いていたことと違う」
「いきなりその言葉が出てきてもわからない」
「難しすぎて理解できない」
「書いていることと画像のイメージが違いすぎて混乱する」
では、この違和感の正体とは一体何なのでしょう?

そうだなぁ…正しいと思ってることに対してそうでないことが起こっていることへのモヤモヤ感かなぁ?
概ねその通り!違和感の正体は、「差(ギャップ)」です。
自分が知っていることと知らないこと、認識していることとしていないこと、当たり前のこととそうでないこと、その間にある差が違和感を生んでいます。

でも、違和感に気づいたからって、何が変わるわけでもないよね?
そんなことありません!違和感に気づくことは、文章作成に限らず生活する上でもとても大切なことなんですよ。
違和感を放置することで、その違和感が時間とともに大きな課題となり、自分の前に立ちふさがってくる経験をしたことはありませんか?
違和感に敏感になることは、将来の事故から身を守ることにつながるのです。まずは身近な「ライティング」の目線で練習していきましょう。
では次に、「文章内容の違和感」「視覚的違和感」にわけて、具体的な違和感の原因を探っていきます。
文章内容の違和感に気づくための6つのポイント
コンテクストの説明をするため人とのコミュニケーションにおける違和感の事例を出しましたが、本記事は記事品質を上げるための違和感発見力ですので、その前提で6つのポイントを見ていきましょう。
①:17個の当たり前ルールに則っていない
これは言うまでもなく、基礎ライティングルールでお伝えした、17個の当たり前ルールに則っていない状態のことですね。
当たり前ルールは、誤字脱字や表記揺れなど、守らないと誰かが気にすることがわかっているので「当たり前ルール」なのです。
当たり前を忠実に守れているかを最初に確認しましょう。
②:コンテクストにズレがある
コンテクストについては先程説明したような、前提となる「背景」「状況」「文脈」のことです。
コンテクストにズレがあるということは、ざっくり解釈すると「空気を読めていない」状態ということですね。
コンテクストは文化や価値観のような、「言語化しづらいが、身体に染み付いているもの」。伝統やしきたり、共通言語のような、「特定の集団にとっての当たり前」も含まれます。

よく京都の人が『ぶぶ漬けでもいかがどす?』って勧めてきたら『帰れ』っていう意味だっていう、あれもそうなの?
そうですね。実際に京都の人がぶぶ漬けを勧めているいるところを聞いたことはありませんが、「言葉そのものの意味と伝えたいニュアンスに乖離がある」という意味ではイメージは合っています。
コンテクストとしては、
・こんなに長居されるなら食べられるものでも出さないといけないなぁ
・でもお客さんに出すようなものはぶぶ漬けくらいしかないなぁ
・このあたりの気遣いを忖度して、長居は遠慮して欲しいなぁ
ということらしいです。これはさすがにわかりづらいですが…。
余談ですが、特に日本は「空気を読む」「行間を読む」という言葉があるように、コンテクストを読むことが求められる、ハイコンテクストな文化です。
逆に、欧米はローコンテクストな文化といえます。
欧米では複数の民族が1つの国家に集まっていることは珍しくありません。
そのため共通の情報や価値観が少ないので、言いたいことははっきり伝えないと伝わらないというわけです。

なんとなくわかったけど、ビジネスシーンに落とし込んだもっと身近な例ってないかな?
こちらの例を見てください。
—
Aさんは営業アシスタントをしており、見積書を作成してG社に送る予定です。
見積作成中、不安なことがあったので、G社の営業担当でAさんの上司でもあるCさんにチャットで相談することにしました。
Aさん「G社の見積についてです。いつも注文もらっている商品が値上がりして、見積の金額が1.5倍くらいになります。先方に確認した方がいいと思うのですが、どうしますか?」
Cさん「そうしましょう」
後日、G社から「見積はいつになったら出ますか」と連絡がありました。
なんと、AさんもCさんもお互いに相手がG社へ金額の確認をしてくれるだろうと思っていたようです。
—
さて、あなたは、どう受け取りましたか?
この場合、Aさんは「そうしましょうということは、Cさんが確認してくれるだろう」と思ったということですね。
対してCさんは「確認した方がいいと言っているAさんが確認してくれるだろう」と思い、そうしましょうと言ったということですね。
それぞれこう思ってしまったのは、コミュニケーションにおけるコンテクストに違いがあったからです。
Aさんは、「G社の営業担当はCさんだし、Cさんが確認するだろう」と考えていました。
対してCさんは、「見積作成は営業アシスタントの仕事だから、Aさんが確認するだろう」と…。
また、CさんはAさんの上司です。そのため、「わからないことがあるなら、自分から聞いてもらわないと」という考えもありました。
では、どうすればよかったのでしょう?
Aさんは「どうしますか?」と判断を相手に投げすぎですね。相手が上司ならなおさら、「イエス・ノー」で答えられる質問をするのがマナーです。
自分が先方へ確認するのか、Cさんから確認してもらうのか、はっきりさせるべきでした。
Cさんは「そうしましょう」だけではなく、何をしてほしいのか言っていればこのようなことにはならなかったはずですが…
わからないことは、部下の側から確認するのが社会人のルールですから、この場合はAさんから確認するべきでしたね。
このように、伝える相手のコンテクストを考えないと、この言葉で伝わるでしょ?と思ってしまいがちです。しかし、相手からすると、コンテクストが違うため、同じ言葉でも解釈がわかれてしまいます。
この解釈の違いが違和感として残り、ひどいときには炎上にもつながるのです。
読み手のコンテクストに合った言葉選びをすることで、違和感をなくすことができます。
特に生成AIの文章は読み手のコンテクストを踏まえていないケースも少なくないため、コンテクストを与えてあげたり、読み手に違和感が持たれない言葉遣いになっているかを入念にチェックしましょう。
③:「誰に」「読み手の目的」にずれがある
コンテクストの話に近くなりますが、
・「誰に」
・「読み手の目的」
がずれると、違和感になります。
「誰に」は読み手の属性、
「読み手の目的」は読み手が記事を通じてなりたい状態を指します。
例えば、「TikTokの使い方」に関する記事をターゲットごとに書き分けるとしましょう。
以下の3人に対して、どう書き分けるかイメージできますか?
1)暇つぶしにTikTokを触ってみたい23歳OL
2)TikTokで発信してみたい28歳インフルエンサー
3)TikTokからビジネスにつなげたい35歳経営者
アプリに触りたいだけであれば、使い方を書けば十分です(1のケース)。
発信したいのであれば、編集方法まで書く必要があります(2のケース)。
ビジネスにつなげたいのであれば、フォロワーが増えるアルゴリズムまで知りたい可能性があります(3のケース)。
たとえば、暇つぶしに触ってみたい人にアルゴリズムの話まで伝えようとしても、飽きられて離脱されかねません。
ビジネスにつなげたい人に対して、「TikTokとは?」「初期設定の方法」など簡単な説明で完結してしまうと物足らず、離脱するかもしれません。
そのため、読み手の属性や目的に合わせて文章を書き分けることが重要です。
また、タイトルや導入文に
・この記事は誰向けなのか
・この記事を読むと何がわかるのか
を書くようにすると、早い段階で自分が求めている記事か判断することができます。
このような工夫をすると、読み手の時間の無駄が省けるので、読み進めようという気になりやすいです。
余談ですが、X(旧Twitter)でしばしば起こる「炎上」も、「誰に」「読み手の目的」がズレてしまった1つの例です。どういうことかわかりますか?

わかった!拡散されると、本来届かないはずの人にも見えてしまうから、意味を勘違いしたりして炎上するんだ
大正解!
Xは本来140文字しか書けないツールですから、当然いろいろな背景が省略されています。
例えば、外出を控えないといけない期間に「今日はリゾート気分を味わってま〜す」とツイートして、それが拡散されたとしましょう。
普段から発言を読んでいる人は、自宅だとわかるかもしれませんが、
普段は読んでいない人の中には、「え?自粛中じゃないの?」と思う人もいるでしょう。
でも実は、自宅の庭で、ちょっとオシャレなカクテルを飲んでいるだけかもしれませんよね。
この場合、「誰に」はあなたのファンで、「読み手の目的」はあなたをもっと知りたい、詳しい状態になりたい ということですね。
つまり、その人の背景を知っているわけではないファンではない人に対して、言葉の表面上だけ切り取って拡散されるので、解釈を誤る人が出てくるというわけです。
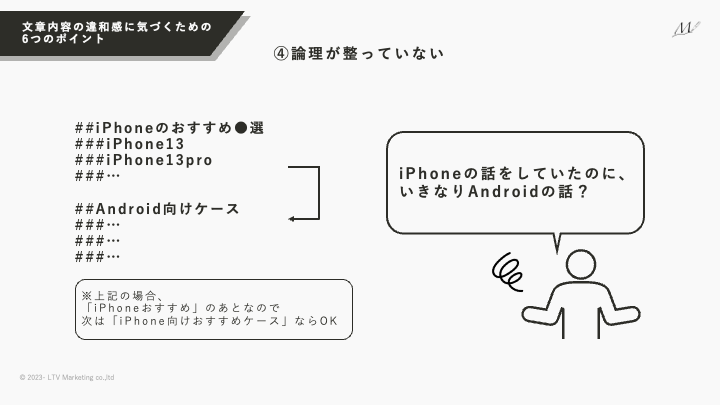
④:論理が整っていない
論理が整っていないとは、文章の飛躍があるということです。
つまり、文章のつながり・説得力が漠然としていることを指します。
まずは、「ヨコの流れ」について復習しましょう。
ヨコの流れが整っていない:痩せたいから運動ダイエットをしよう

痩るための他の方法はないの?と幅を広げて考えることだね!
次にタテの流れです。
タテの流れが整っていない:痩せるには色々な方法があるが、食べすぎな人に合っているのは運動ダイエットだ。

本当に?食べすぎなら食べないほうが優先じゃないの?と深堀りすることだね!
注意点としては、見出しの中では論理が通っているのに、見出しと見出しの間で論理が通っていないパターンが存在することです。

見出しと見出しの間に流れがないと、「iPhoneの話をしていたのに、いきなりAndoroidのケースの話?」と混乱してしまいます。iPhoneケースの話につながるのが自然ですよね。
同じ見出しの中の文章だけでなく、見出しの終わり方、次の見出しの始め方に注目してみると、見出しと見出しのつながりの違和感が見えてきます。
iPhone→iPhoneケースの例の場合、iPhone本体のおすすめをツラツラと書いていき、見出しの最後に、このように添えるとどうでしょう。
「近年のiPhoneは高額なので、より大事に使いたいですよね。耐久性や防水性が高いものや、オシャレなケースなどもあるので、おすすめを紹介します。」
2つ目の見出しに、話がつながりやすくなりませんか。
次に2つ目の見出し。本題のケース紹介に入る前に、このような文章を入れるとどうでしょう。
「iPhoneケースといっても手帳型、ハードケース、ソフトケース、バンパーフレームと種類が分かれます。今回はあなたに合ったケースが見つかるように、タイプ別に紹介します。」
本文を読む前に、「この記事ではタイプ別に探せるんだ」と素早く理解することができます。
このように、いきなり本文を始めるのではなく、前の見出しを受けて、「さらに話を広げますよ」という内容を一文添えることも違和感をなくすための1つのテクニックです。
少し慣れが必要でもあるので、ちょっとずつ取り入れられるようにしましょう。
⑤:文章内容が読みやすい順番になっていない
スライドの文章を見てください。
スペースの関係上、細かいところは省略しています。

一見、普通の文章に見えますよね。
ですが、この対処法の中で一番取り入れやすいのは、「水を積極的に飲む」ではないでしょうか。
「消化に良いものを食べる」と「脂質を控える」は、「何が消化によくて、何が脂質なんだろう」と考えることも増えますし、食べられるものが制限されてきますよね。
そうすると、「献立づくりに悩みそう」と考えて、読むのをやめてしまう人もいるかもしれません。
対して、「水を積極的に飲む」は、水を飲むだけですから簡単ですね。
読み手にとって取り入れやすいものを先に書いてあげると親切ですし、続きを読もうと思ってもらえます。
前の動画で紹介した論理を整えただけでは読みやすい文章にはなりません。
文章を書くときには、順番も考えながら書く必要があります。
文章内容を読みやすい順番にするためのポイントは4つです。
ポイント①:話の順番は、重要度が高い順など意図をもたせる
例)重要度、時系列、わかりやすさ、難易度など
ポイント②:見出し内の文章が長くなる場合は、各見出しの直後に結論を入れる
ポイント③:前置きが長い場合は、前置きがいらない人に向けて本題まで飛べるリンクを貼る
ポイント④:おすすめ何選の場合は、筆者のイチオシを先に伝える
ポイント①:話の順番は、重要度が高い順など意図をもたせる
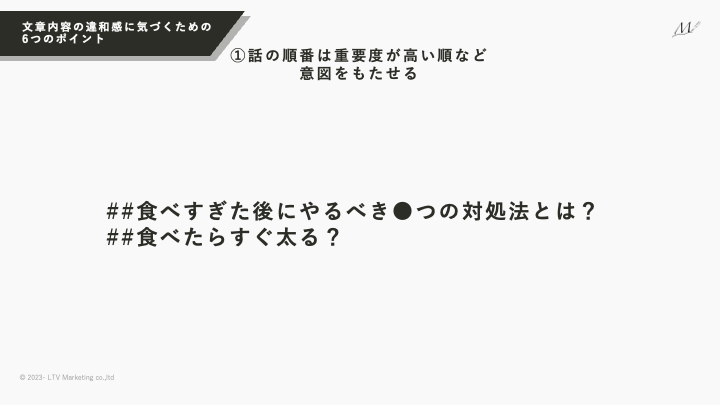
以下の構成を見てください。
詳しい文章は省いてあり、見出しだけ並べたものです。


対処法も早く知りたいけど、<すぐ太るのか>の方が先に知りたいんじゃないかな
そう、その視点が大事です!「読み手が先に知りたいことは何か」
対処法も大事なのですが、まず知りたいのは「すぐ太るのか」「どれくらいで太るのか」のはずです。
なので、食べたらすぐ太る?のあとに、対処法の説明をする方がいいですね。

今の例だとわかりやすいけど、順番つけにくいものもあるんじゃないかなぁ…
そうですね。文章の順番は、「重要度が高いもの」「時系列」を最初に考えてみるといいですよ。
重要度が高いもので順番を考えるときは、「読み手が一番知りたいこと」「読み手にとって受け入れやすいこと」「筆者が一番伝えたいこと」などが挙げられます。
時系列で順番を考えるときは、「過去と現在(または未来)」「手順」などが挙げられます。
重要度についてはすでに例を挙げたので、時系列で考える場合の例を紹介しますね。
ちょっと極端な例ですが、以下の文章を見てください。
「施術は40分かけて行います。施術の前にはカウンセリングを行い、あなたの身体の問題点をしっかり把握します。」
「施術の前にカウンセリングを行い、あなたの身体の問題点をしっかり把握したうえで、40分かけて施術を行います。」
上の文章よりも下の方がわかりやすいですよね。
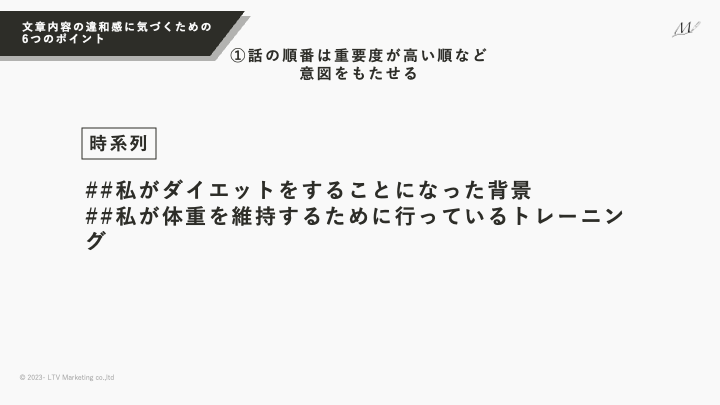
もう1つ例をスライドで見てみましょう。
詳しい文章は省いてあり、見出しだけ並べたものです。

1つ目の見出し「##私がダイエットをすることになった背景」は、過去のことですよね。
こういう背景があって、ダイエットすることになりましたという内容が入ります。
2つ目の見出し「##私が体重を維持するために行っているトレーニング」は、今も行っていることであり、これからも続く可能性があるので、現在または未来のことです。
このように、「重要度が高いもの」とあわせて「時系列」も最初に考えるといいでしょう。
書く内容によって文章の順番は変わってきます。
「この情報は読み手にとって重要だろうか?」「過去から未来という流れになっているか」などの視点を持って、文章に優先順位をつけていくといいでしょう。
ポイント②:見出し内の文章が長くなる場合は、各見出しの直後に結論を入れる
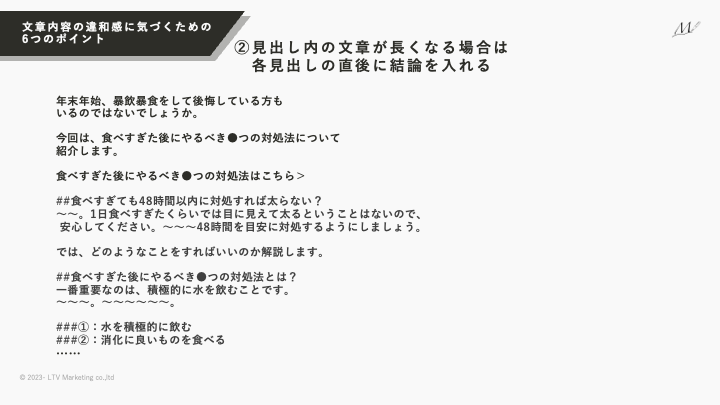
この文章を見てください。

ここで重要なのは、以下の部分です。
「1日食べすぎたくらいでは目に見えて太るということはないので、安心してください。」
「一番重要なのは、積極的に水を飲むことです。」
なぜだかわかりますか?

1日食べすぎたくらいでは目に見えて太らないよ、重要なのは水を飲むことだよっていう結論を先に書いているね。
そうですね、いずれも見出しの直後に結論を言っています。
なぜでしょう?

きっと、読んでいる人を安心させるためだよ。これを読む人は、食べ過ぎたから太っちゃう!って焦ってる人だから、焦らなくても大丈夫だよって。
すばらしい!読み手の気持ちがわかってきましたね。
見出しの直後に結論を書いているのは、読んでいる人のことを考えてのことなんです。
この記事を読んでいる人は、早くどうにかしないと太ってしまうと焦っている人ですよね。
なので、「まずは落ち着いて。これらをちゃんと対処すれば太りませんよ」ということを先に伝えてから、細かい説明に入ることで、その先の文章を受け入れやすくしているんです。
見出しの直後に結論を書くべき理由はもう1つ挙げられます。
長い文章だと読む気しませんよね?
なので、その見出しの中で一番言いたいことを先に書くことで、あとは読み飛ばせるようにしているんです。

たしかに。記事を隅から隅までなんて読まないよねぇ…
特に見出し内の文章が長くなる場合は、各見出しの直後に結論を入れるといいでしょう。
ポイント③:前置きが長い場合は、前置きがいらない人に向けて本題まで飛べるリンクを貼る
まだまだいきます。下記のようなよく文章の後に貼られている別記事へのリンクはなぜあるのでしょうか?
「食べすぎた後にやるべき4つの対処法はこちら>」

一刻も早く結論を知りたい人のため…かな
そうそう。前置きが長い場合は、前置きがいらない人に向けて本題まで飛べるアンカーリンクを貼っておくと、該当箇所を探すためのストレスがなくなります。
また、「この文章で意図している内容と違うことを知りたい場合はこっちの記事を見てね」という配慮になることもあります。
相手のストレスになりそうなことに先回りすればするほど、文章の違和感はなくなっていきます。
ポイント④:おすすめ何選の場合は、筆者のイチオシを先に伝える
最後です。
とりペンさん、ここまでのポイントを踏まえて考えてみてください。
「ダイエットにおすすめの商品20選」という記事を書くときに気をつけることは何でしょう?

一番のおすすめを先に書いちゃう!読んでいる人は、一番のおすすめを知りたいと思うんだ。
そうそう、そういうことです!
おすすめ何選の場合は、文章が長くなる可能性があります。筆者のイチオシを先に書くようにしましょう。
とはいえ、人によってイチオシは変わるよねというケースもあります。
そんなときは、【~な人は】といった枕詞をつけることで、該当箇所だけ読めるように促してあげることも重要です。
以上が、文章内容を読みやすい順番にするためのポイントです。これらを意識するだけで読みやすさが変わってくるので、ぜひ取り入れてみてください。
ポイント①:話の順番は、重要度が高い順にする
ポイント②:見出し内の文章が長くなる場合は、各見出しの直後に結論を入れる
ポイント③:前置きが長い場合は、前置きがいらない人に向けて本題まで飛べるリンクを貼る
ポイント④:おすすめ◯選の場合は、筆者のイチオシを先に伝える
⑥:画像や文字の色と本文にずれがある
文章に緩急をつけようと、途中で画像を挿入したり、文字に色をつけるケースはよく見られます。
でも、「なんとなくかっこいいから」と、雰囲気で使っていませんか?画像や色づけは本文を補足するためのものです。
逆に言うと、本文の補足にならないような画像や色は、本文理解の妨げになり、違和感につながります。

人と話しているとき、『ぜんぜん気にしてないよ』って不機嫌そうな顔で言われると、モヤモヤしちゃうのとおんなじことかなぁ
そういうことですね。画像や文字の色は文章の表情のようなものです。
たとえば、こんな例が挙げられます。
・ネガティブな内容なのに緑色のボックスを使用しているなど、イメージと遠い色を使っている
・「夏休みにおすすめの国内旅行」についての記事なのに、画像は海外のクリスマスの写真を使用している
・ハイテク企業の記事なのに、写っているパソコンやスマホが10年以上前の型である
人間は、正しいことが書いてあっても、一貫性を感じないと内容を信じられなくなってしまいます。
画像や文字の色の使い方で一貫性を失わないよう、チェックしましょう。
ここまでは、文章そのものの違和感について解説してきました。しかし、書いた文章は、人に見てもらうこともありますよね。
自分ではわかると思って書いたメモを人に見せたら、「字が独特すぎてわからない」と言われている人、周りにいたことはありませんか?
文章そのものの視認性がよくないと、内容理解に支障をきたすのです。
視覚的違和感を探す6つのポイント
視覚的違和感があるときは、内容理解に支障をきたしそうでないか、注意を払う必要があります。それぞれ解説します。
①:文字が大きすぎる/小さすぎる
まずは当たり前ですが、文字が大きすぎ、小さすぎになっていないかを確認しましょう。「自分にとってはちょうどいい」というのはNGです。
あくまで「読み手にとってちょうどいいか」を考える必要があります。
たとえば、視力が下がりがちな高齢者向けの記事であれば、あえて通常より大きくしてあげることも大事です。
WEBサイトであれば、14~18pxが本文の大きさの基準で、それより小さくすると視認性が悪いとされています。
逆に、30px以上になるとタイトルと同じくらいの大きさになるため、大きすぎて読みにくいと言えるでしょう。
ただし、文字のフォントを変えると同じpx(ぴくせる)でも見え方が変わってしまうので、注意が必要です。
こちらを見てください。

同じ文字で、同じサイズですが、フォントだけ異なります。右側だけ少し大きく見えませんか?
このように、フォントを変えるとまったく見え方が変わるものがあります。そこで、視認性が高いフォントを知っておくことが大事です。
媒体やフォントごとに大きすぎ、小さすぎの基準をなんとなくでもいいので把握しておくといいでしょう。
②:文章に緩急(かんきゅう)がついていない
文章の「緩急」とは、
・文の区切れ目
・優先順位
・強調ポイント
を大きさ・太さ・色・フォントなどによって示してあげることです。
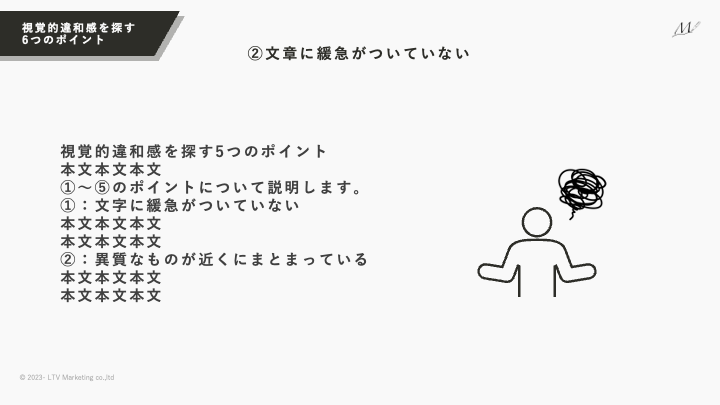
スライドの文章をご覧ください。

どうでしょう、読みづらくないですか?
ここに出ている文章は、大きさも太さも色もフォントも一緒ですから、感覚的に理解しづらくなっています。
例えばWEBサイトであれば、文字の大きさは
・大見出しが24px
・中見出しが20px
・本文が16px
とするなど、文の種類ごとに大きさのルールを決めておくことが大事です。

でもさ、文字の大きさをばらつかせても、大見出しが32px・中見出しが30pxだったら大きさはあんまり変わらないよねぇ…。これくらい大きさに差をつければ緩急がつくって基準はあるの?
いい質問ですね。文字や画像サイズの比率のことを、「ジャンプ率」と言います。
こちらを見てください。

ジャンプ率が高ければ高いほどメリハリがつき、低ければ低いほどメリハリがなくなります。
目安としては、例えばWEBサイトであれば、見出しと本文で4px以上の差があると、はっきりメリハリがついて見えます。
とはいえ、これはあくまでWEBサイトの例です。
自分なりに違和感のない緩急はどのようなものか、色々と理想を探してみてください。
③:異質なものが近くにまとまっている
人間は、何も説明がなくても「近くにあるものは関連がある」と捉えてしまいます。
心理学ではこのことをよく「クレショフ効果」と言っています。
例えば、
・無表情な男性の写真の後に美味しそうなスープの写真を見せると、男性は空腹だと思ってしまう。

・同じ無表情な男性の写真の後に魅力的な女性の写真を見せると、男性は見惚れていると思ってしまう。

といった具合にです。
同様に、ハートが隣にある写真なら、「ハートがあるから、ポジティブな内容が来るだろう」
怒っているマークがあれば、「ネガティブな内容が来るだろう」という前提で読み進めてしまいます。
近くにあるものはできるだけ一貫性を持たせることが重要です。
一貫性がわかりにくくなるような、異質なものは近くに置かないようにしましょう。
逆に言うと、混同されたくないものは近くに置かず、あえて離れたところに置くようにすることも大事です。
④:縦横のラインがばらついている
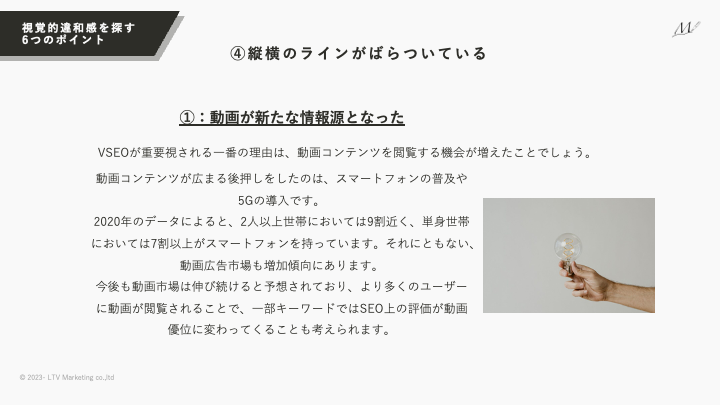
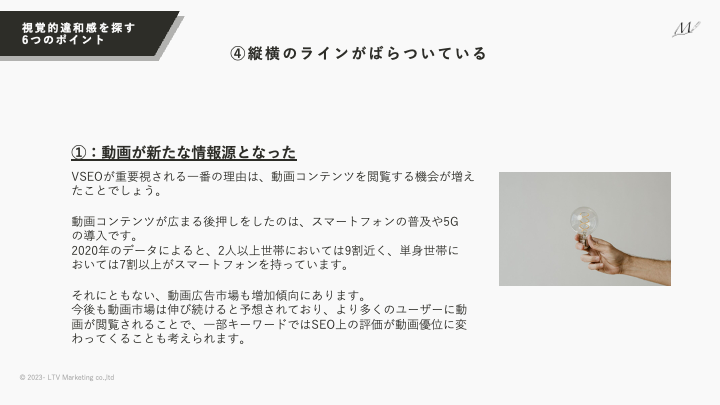
このスライドを見てください。

次にこのスライドを見てください。

どっちが見やすかったですか?後者ですよね。
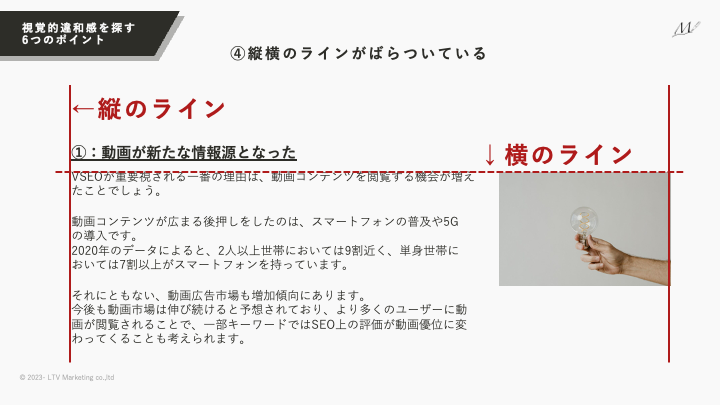
何が違うのかをわかりやすくするために、縦と横に赤いラインを引いてみました。

縦のラインは、見出しと本文の位置が揃っています。横のラインは、本文の1行目と画像の頭の位置が揃っています。

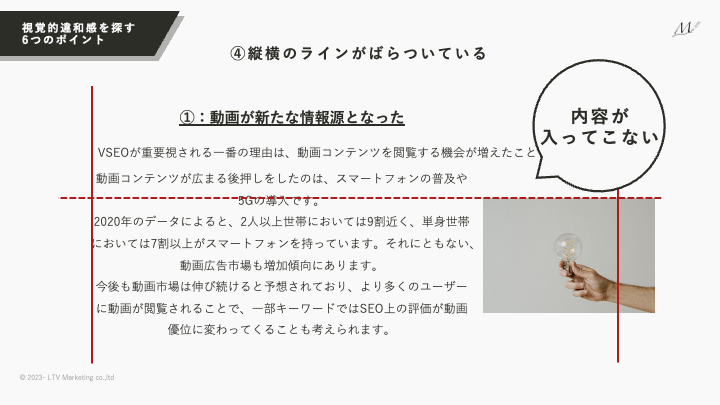
対して、縦横のラインがばらついていると、「このバラつきには意味があるのだろうか…」とばらつきが気になって内容が頭に入らなくなってしまいます。
⑤:画像の大きさがばらついている
同様に、このスライドを見てください。

次にこのスライドを見てください。

この違和感もわかりますか?
大きさをそろえると、縦横もそろえやすくなり、見た目もすっきりします。
面倒かもしれませんが、これも文章を読みたくない人に読んでもらうための必要工程として、気をつけましょう。
⑥:余白がない/規則性がない
まずはこのスライドを見てください。


どちらが見やすいですか?
後者ですよね。ではなぜ見やすいのでしょうか。
これまでの①〜⑤を満たしているということもありますが、余白の使い方に気を配っているというのもポイントです。
余白があることで、伝えたいところが引き立つようになっているのです。余白上手な人は
・文章を3行以内におさめている
→超えそうな場合は、文の切れ目で1行分の余白を空けている
・行間や字間が窮屈に感じたら広げている
・狭い空間に画像を何個も詰め込みすぎない
というところまで気を配っています。
見やすい記事が、どのように余白を使っているのか、まで注目してみてください。
以上が視認性を良くするためのポイントです。
無料でできる!違和感に気づくためのトレーニング
ここまでで、
・文章内容の違和感
・視認性の違和感
の2つに気づくポイントをお伝えしました。
これらのポイントを踏まえて、違和感に気づくためのトレーニング方法についてお伝えして締めくくります。
本章の冒頭で、違和感は「差」だというお話をしたこと、覚えていますか?

この差を見つける行為、すべてが違和感発見力のトレーニングになります。まずは、「違和感に気づくこと」から始めてみましょう。
世の中にあるものすべてがトレーニングの対象です。例えば…
・記事が読みにくいなと思ったら、文章内容の違和感なのか、視認性の違和感なのかを考えてみる
・電車広告のキャッチコピーがピンと来ないなと思ったら、なぜなのか、どう変えたらしっくり来るかを考えてみる
といった具合にです。
最初から違和感をどう直すかまで考えてしまうと混乱します。それよりも、「なんか違和感がある」とピンと来ることがまずは大事です。
アンテナが立ったら、次は違和感の原因まで踏み込んでみましょう。
慣れないうちは
・文章内容の違和感
・視覚的違和感
のどれに当たるか、チェックリストと見比べながら考えてみるのがいいでしょう。
できれば、「この記事分かりづらいな」「なんでだろう?」など、声に出して考えてみることをおすすめします。そうすることで、違和感を言語化する訓練にもなります。
違和感が具体的に言語化できればできるほど、「どう直せばいいか」に自然と結びつけることができますよ。
違和感発見力は総合格闘技
本文を最後まで読んでいただいたあなたならお気づきかもしれません。
違和感発見力は、ライティングで学んだことが定着しているかを試される、総合格闘技のようなものです。
本章ではあえて「違和感発見力」として切り取って体系的にお伝えしましたが、ベースは、「基礎力」「文章構成力」「ターゲット理解力」…など、文章を書くうえで押さえるべき正しいポイントが身についているかどうかです。
逆に考えると、「誤字脱字に気づかなかった」「表記ゆれが見つからなかった」など、アンテナが立たなかった箇所は自分の弱い分野かもしれません。
違和感発見力を自分の総合力・弱点を写し出す鏡として捉えることで、レベルアップが早くなるかもしれません。
今のあなたの実力をはかるものさしとして、違和感がどれだけ見つけられるかを楽しんでください。